ui設(shè)計(jì)是干嘛的
UI設(shè)計(jì),即用戶界面設(shè)計(jì)(User Interface Design),是設(shè)計(jì)領(lǐng)域的一個(gè)重要分支。它主要關(guān)注于軟件、應(yīng)用程序、網(wǎng)站等數(shù)字產(chǎn)品的界面視覺呈現(xiàn)和用戶體驗(yàn)。UI設(shè)計(jì)師的工作通常包括以下幾個(gè)方面:
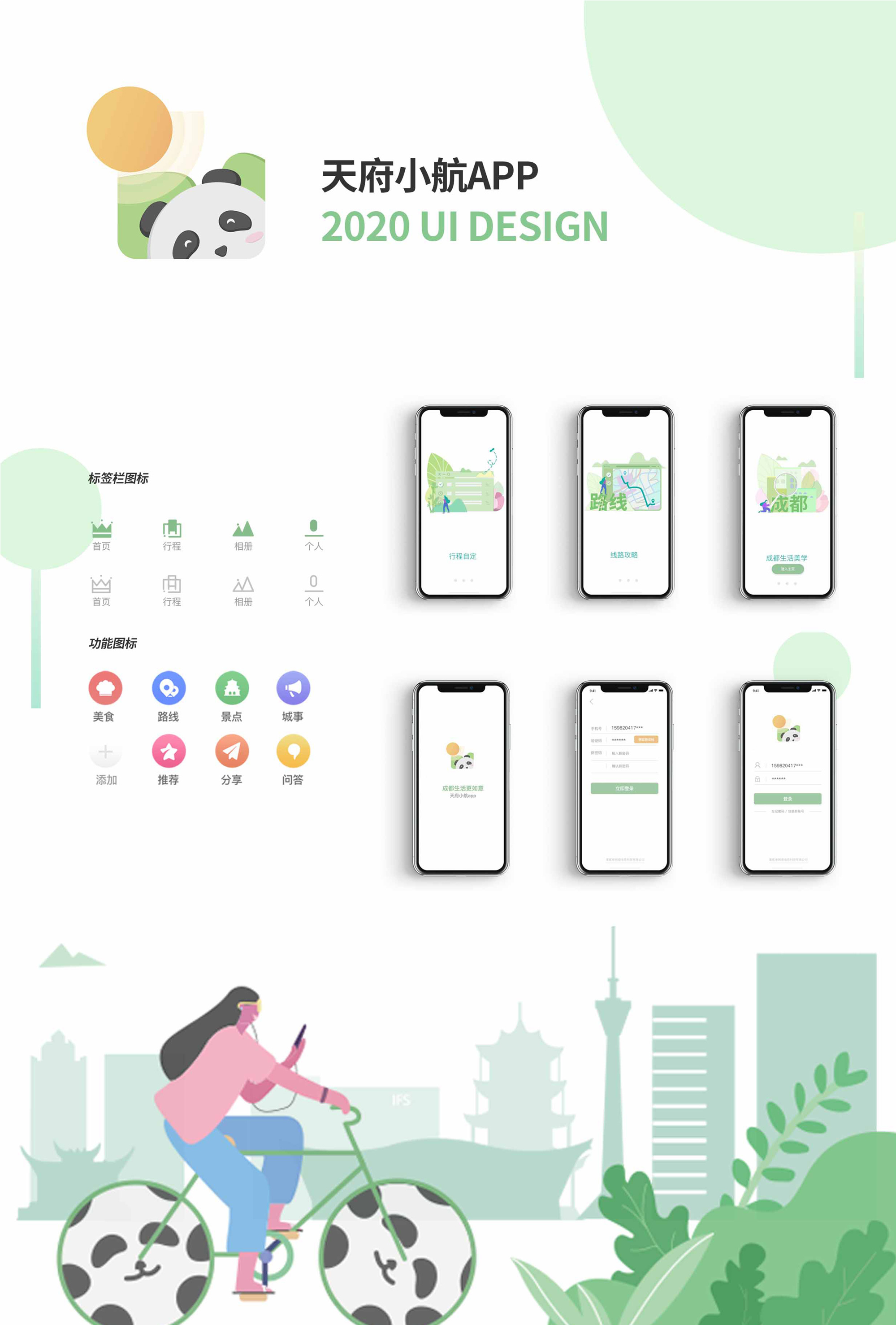
1. 視覺設(shè)計(jì):創(chuàng)建美觀、直觀的界面,包括布局、顏色、字體、圖標(biāo)等元素的設(shè)計(jì)。
2. 交互設(shè)計(jì):設(shè)計(jì)用戶與產(chǎn)品之間的交互方式,確保用戶能夠輕松、高效地使用產(chǎn)品。
3. 用戶體驗(yàn)(UX):關(guān)注用戶在使用產(chǎn)品過程中的整體體驗(yàn),包括情感、效率、滿意度等。
4. 原型設(shè)計(jì):創(chuàng)建產(chǎn)品的原型,用于測(cè)試和展示產(chǎn)品的功能和界面設(shè)計(jì)。
5. 用戶研究:通過用戶調(diào)研、訪談、觀察等方法,了解用戶需求和行為,以便更好地設(shè)計(jì)產(chǎn)品。
6. 適配性設(shè)計(jì):確保設(shè)計(jì)能夠在不同的設(shè)備和屏幕尺寸上保持良好的顯示效果和用戶體驗(yàn)。
7. 設(shè)計(jì)規(guī)范:制定設(shè)計(jì)標(biāo)準(zhǔn)和指南,確保產(chǎn)品的一致性和可擴(kuò)展性。
8. 協(xié)作:與產(chǎn)品經(jīng)理、開發(fā)人員、市場(chǎng)團(tuán)隊(duì)等其他部門緊密合作,確保設(shè)計(jì)能夠滿足商業(yè)目標(biāo)和技術(shù)要求。
UI設(shè)計(jì)師需要具備良好的審美能力、創(chuàng)新思維、技術(shù)理解力以及溝通協(xié)作能力,以創(chuàng)造出既美觀又實(shí)用的用戶界面。

ui設(shè)計(jì)師主要是做什么的呢
UI設(shè)計(jì)師,全稱為用戶界面設(shè)計(jì)師(User Interface Designer),主要負(fù)責(zé)設(shè)計(jì)和優(yōu)化軟件、網(wǎng)站、應(yīng)用程序等數(shù)字產(chǎn)品的用戶界面。他們的工作內(nèi)容通常包括以下幾個(gè)方面:
1. 用戶研究:了解目標(biāo)用戶群體的需求、習(xí)慣和偏好,以便設(shè)計(jì)出符合用戶期望的界面。
2. 交互設(shè)計(jì):設(shè)計(jì)用戶與產(chǎn)品之間的交互流程,確保用戶能夠以直觀、高效的方式使用產(chǎn)品。
3. 視覺設(shè)計(jì):創(chuàng)建視覺元素,如圖標(biāo)、按鈕、顏色方案和布局,以提升產(chǎn)品的美觀性和品牌識(shí)別度。
4. 原型制作:制作界面原型,通過草圖、線框圖或交互式原型來展示設(shè)計(jì)概念。
5. 用戶測(cè)試:與用戶進(jìn)行測(cè)試,收集反饋,并以提高用戶體驗(yàn)。
6. 前端開發(fā)協(xié)作:與前端開發(fā)人員合作,確保設(shè)計(jì)能夠準(zhǔn)確地轉(zhuǎn)化為實(shí)際的界面代碼。
7. 設(shè)計(jì)規(guī)范制定:創(chuàng)建和維護(hù)設(shè)計(jì)規(guī)范,確保產(chǎn)品在不同平臺(tái)和設(shè)備上保持一致性和可擴(kuò)展性。
8. 持續(xù)優(yōu)化:不斷優(yōu)化界面設(shè)計(jì),提升用戶體驗(yàn)。
UI設(shè)計(jì)師需要具備良好的審美能力、創(chuàng)意思維、技術(shù)知識(shí)和用戶體驗(yàn)理解,以便創(chuàng)造出既美觀又實(shí)用的用戶界面。
ui設(shè)計(jì)一般設(shè)計(jì)什么
UI設(shè)計(jì),即用戶界面設(shè)計(jì)(User Interface Design),是設(shè)計(jì)人機(jī)交互界面的過程,它涉及到多個(gè)方面,以確保軟件或應(yīng)用程序的用戶體驗(yàn)既美觀又實(shí)用。UI設(shè)計(jì)通常包括以下幾個(gè)方面:
1. 視覺設(shè)計(jì):包括色彩方案、字體選擇、圖標(biāo)設(shè)計(jì)、按鈕和控件的視覺樣式等。
2. 布局設(shè)計(jì):確定界面元素的排列方式,以確保用戶能夠直觀地找到他們需要的功能。
3. 交互設(shè)計(jì):設(shè)計(jì)用戶與界面之間的交互方式,包括點(diǎn)擊、滑動(dòng)、拖拽等操作。
4. 導(dǎo)航設(shè)計(jì):創(chuàng)建易于理解和使用的導(dǎo)航系統(tǒng),幫助用戶在應(yīng)用程序的不同部分之間移動(dòng)。
5. 原型設(shè)計(jì):創(chuàng)建界面的初步模型,以測(cè)試和演示設(shè)計(jì)概念。
6. 響應(yīng)式設(shè)計(jì):確保界面在不同設(shè)備和屏幕尺寸上都能良好工作。
7. 可訪問性設(shè)計(jì):確保界面對(duì)所有用戶都是可訪問的,包括那些有視覺、聽覺或其他障礙的用戶。
8. 動(dòng)效設(shè)計(jì):設(shè)計(jì)界面元素的動(dòng)態(tài)效果,如過渡、動(dòng)畫等,以增強(qiáng)用戶體驗(yàn)。
9. 信息架構(gòu):組織和結(jié)構(gòu)化內(nèi)容,使其易于用戶理解和導(dǎo)航。
10. 用戶測(cè)試:通過用戶測(cè)試來驗(yàn)證設(shè)計(jì)的有效性,并確保設(shè)計(jì)可以在技術(shù)上實(shí)現(xiàn),并且性能良好。
UI設(shè)計(jì)師需要具備良好的審美能力、對(duì)用戶需求的理解以及對(duì)最新設(shè)計(jì)趨勢(shì)的敏感度。他們通常使用各種設(shè)計(jì)工具,如Sketch、Adobe XD、Figma等,來創(chuàng)建和迭代設(shè)計(jì)。

 微信掃一掃打賞
微信掃一掃打賞